| 구분 |
강의 주제 및 내용 |
강사진 |
|
Session 1
2015.3.9(월) 19:00~22:00
|
CSS 프리프로세싱이란?
CSS를 파워업(Power Up)하는 확장 컴파일 언어
◆ 프리프로세서(Pre-Processor) vs 프로세서(Processor)
◆ CSS로는 불가능한 것을 가능케 하는 SASS의 위대함!
 |
지훈(야무)
프리랜서 IT 강사 |
Session 2
2015.3.11.(수) 19:00~22:00
|
SASS를 배워보자.
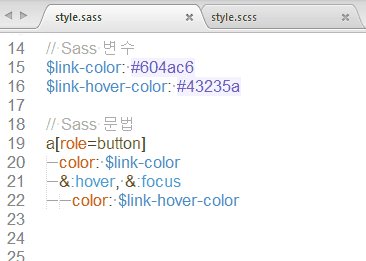
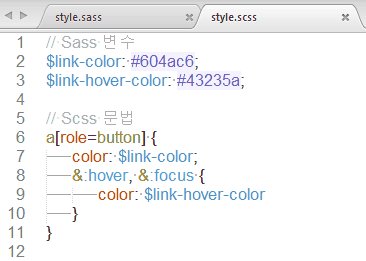
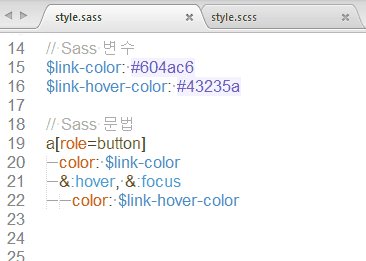
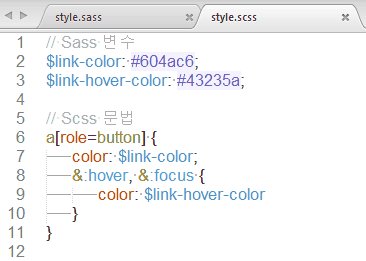
◆ Sass vs Scss 문법의 차이점: CSS에 익숙하다면 Scss!
◆ Sass 베이직: 변수, 중첩 규칙, 호출(모듈 관리), 상속, 확장, 연산 등
 |
Session 3
2015.3.13.(금) 19:00~22:00 |
SASS를 전문가(Expert)답게 사용해보자 1
◆ Sass 스크립트 __ CSS 스타일 언어에 `프로그래밍 날개`를 달다.
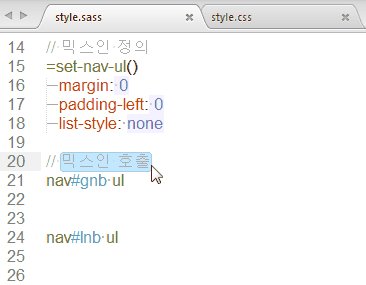
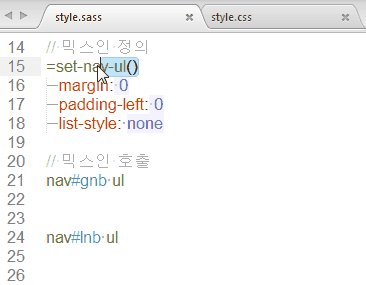
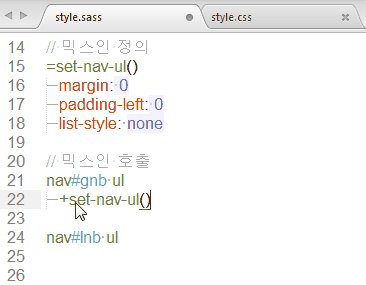
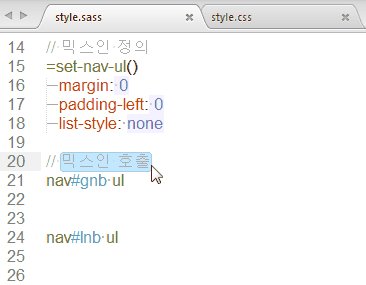
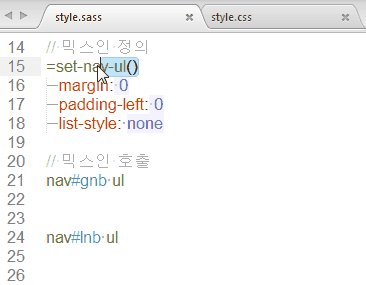
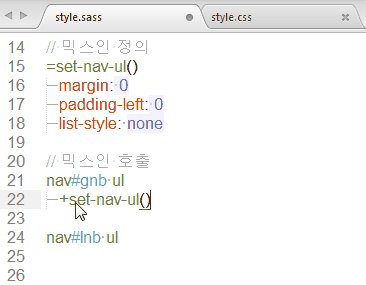
◆ Sass 믹스인 __ 반복되는 CSS 노가다를 줄이자.
 |
Session 4
2015.3.16.(월) 19:00~22:00 |
SASS를 전문가(Expert)답게 사용해보자 2
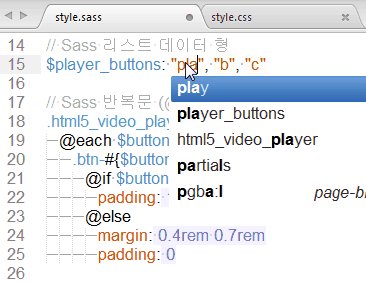
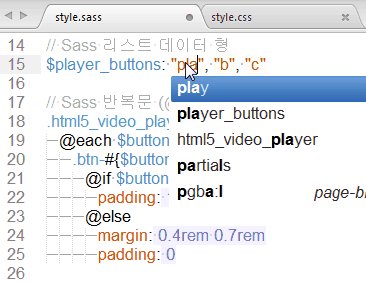
◆ Sass 스크립트 __ Sass 데이터 유형: 숫자,문자(컬러),리스트,맵,null
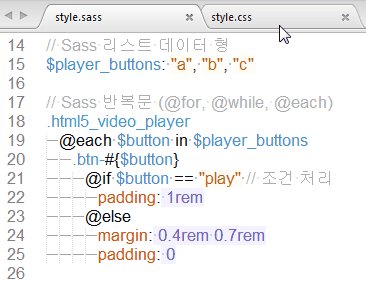
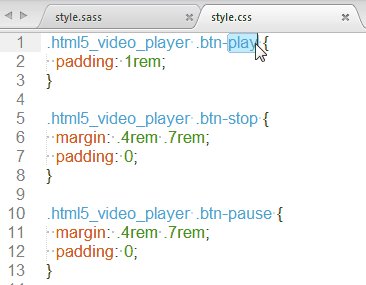
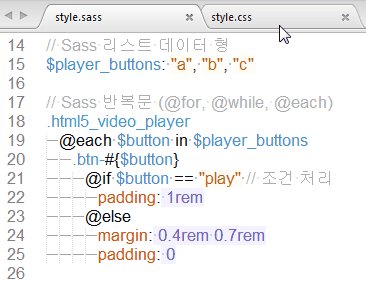
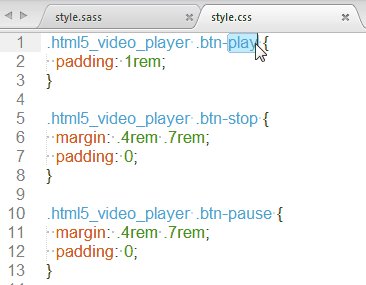
◆ Sass 스크립트 __ 조건문과 반복문을 적재적소에 버무리다.
 |
Session 5
2015.3.18.(수) 19:00~22:00 |
SASS를 전문가(Expert)답게 사용해보자 3
◆ Sass 스크립트 __ 빌트인(Build-in) 함수 & 사용자 정의 함수
 |
Session 6
2015.3.20.(금) 19:00~22:00 |
SASS를 확장하는 애드온(Add-On)을 설치해보자.
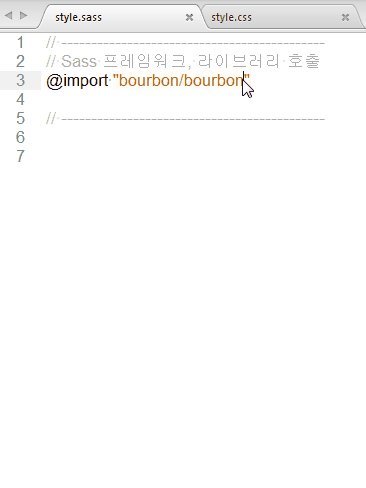
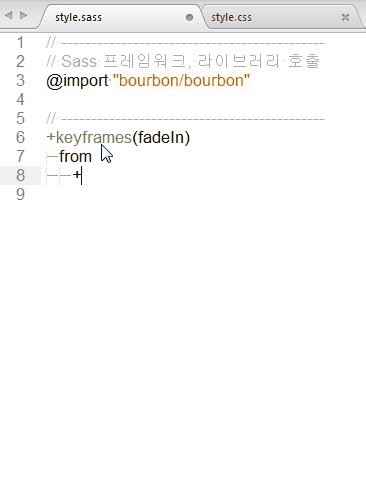
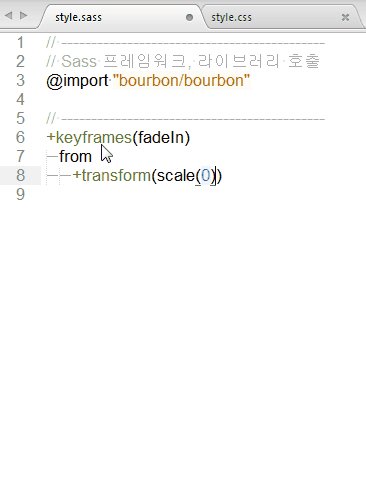
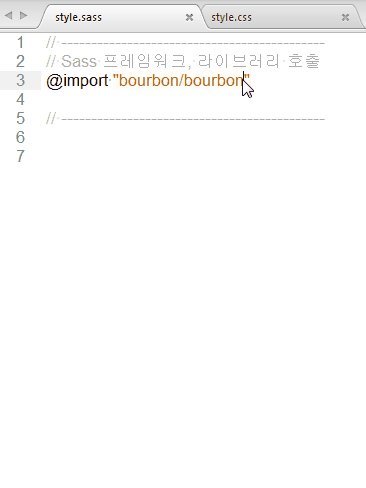
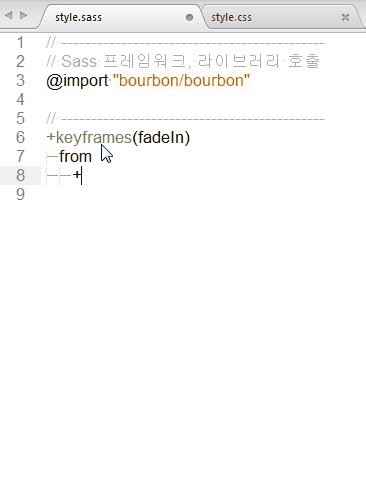
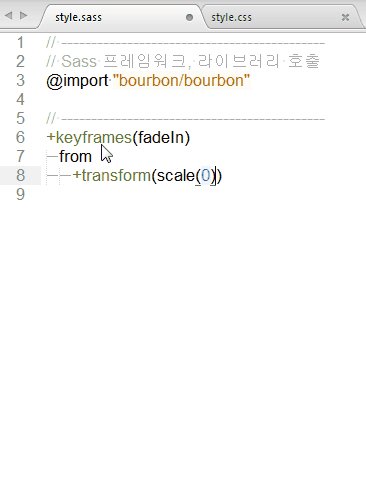
◆ Sass 애드온 __ Compass, Bourbon, Sass Globbing
 |
Session 7
2015.3.23.(월) 19:00~22:00 |
플렉서블한 반응형 웹(RWD) 모던 그리드 시스템 - Susy & Breakpoint
◆ Sass 애드온 __ Breakpoint, Susy는 그리드 설정
 |
Session 8
2015.3.25.(수) 19:00~22:00 |
SASS 프레임워크 - Compass를 배워보자 1
◆ Compass 프로젝트 시작하기
◆ Compass 설치 및 초기화(Init), 생성(Create) / 도움말(Help)을 통해 명령어 공부
◆ Compass CSS3 믹스인(Mixins) 활용 - Background, Border Radius, Box, Shadow, Transform, Transition 등
◆ Compass Helpers 믹스인(Mixins) 활용 - 웹폰트 믹스인, URL 헬퍼 함수, 선택자 헬퍼 함수 등
◆ Compass 레이아웃(Layout), 리셋(Reset), 타이포그래피(Typography) 믹스인 활용 |
Session 9
2015.3.27.(금) 19:00~22:00 |
SASS 프레임워크 - Compass를 배워보자 2
◆ Compass 유틸리티(Utilities) 활용
◆ Color - contrast-color() 함수, contrasted 믹스인
◆ General - clearfix, float, hacks, minimums, tag clouds
◆ Sprites - 스프라이트 이미지 자동 생성 및 배경이미지 위치, 가로/세로 값 자동 적용 방법
◆ Compass 확장 - 효율적인 플레이스 상속 선택자 활용을 위한 compass-placeholders |
Session 10
2015.3.30.(월) 19:00~22:00 |
모듈러 CSS 구현을 위한 SMACSS
◆ SMACSS는 SASS, Compass 같은 프레임워크가 아닌, CSS 스타일 가이드!
◆ SMACSS는 사이트 개발에 일관된 접근 방식을 문서화한 시도!
◆ CSS 규칙 카테고라이징, Base, Layout, Module, State, Theme, Changing State, Icon Rules
◆ CSS 프리프로세서를 활용한 모듈 통합 |
Session 11
2015.4.1.(수) 19:00~22:00 |
반응형 웹 미니 프로젝트 0 - 프로젝트 스케폴딩(Scaffolding)
◆ 반응형 웹(RWD) 제작을 위한 Compass 프로젝트 생성
◆ Compass 프로젝트 생성 후, 프로젝트에 애드온(Add-On) 추가
◆ RWD 그래픽 디자인 시안(PSD) 제작 - 모바일 퍼스트, 중단점(Breakpoint), 브라우저 지원 범위 설정
◆ 이미지 슬라이싱(고해상도 대응) & 스프라이트 이미지 제작 |
Session 12
2015.4.3.(금) 19:00~22:00 |
반응형 웹 미니 프로젝트 1 - HTML5 구조화(Markup)
◆ 시멘틱 마크업 + 유효한 문법 검사
◆ 반응형 웹(RWD) PSD → HTML5 구조화
◆ HTML5 마크업 문서 유효성 검사 (HTML5 Validation) |
Session 13
2015.4.6.(월) 19:00~22:00 |
반응형 웹 미니 프로젝트 2 - SMACSS를 토대로 모듈 분리
◆ CSS 스타일 가이드 SMACSS 에 맞춰 Base, Layout, Module, State, Theme 모듈 분리
◆ 분리된 모듈 통합을 위해 SASS Globbing 애드온 프로젝트에 추가
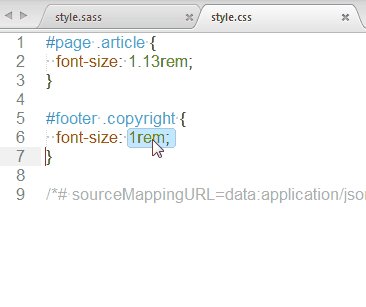
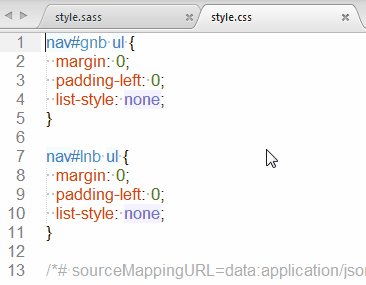
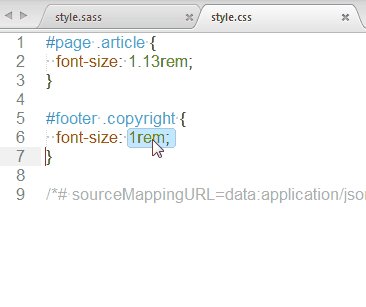
◆ 분리된 모듈에 스타일 코드 작성(SCSS) 및 소스맵(Sourcemap) 적용 테스트
◆ 구글 크롬(Chrome) 웹 브라우저에서 SCSS 원본 소스 코드 확인을 위한 소스맵 플래그(Flag) 추가
◆ 커멘드 프롬프트(CLI)를 통해 SCSS → CSS 컴파일 결과 확인 |
Session 14
2015.4.8.(수) 19:00~22:00 |
반응형 웹 미니 프로젝트 3 - 스타일링(Mobile > Tablet > Desktop)
◆ 모바일 뷰(Mobile View) 스타일링
◆ singularity.gs 를 활용하여 모바일 그리드 생성 / 엘리먼트 레이아웃
◆ 태블릿 뷰(Tablet View) 스타일링
◆ singularity.gs, Breakpoint를 활용하여 태블릿 그리드 생성 / 엘리먼트 레이아웃
◆ 데스크탑 뷰(Desktop View) 스타일링
◆ singularity.gs, Breakpoint를 활용하여 데스크탑 그리드 생성 / 엘리먼트 레이아웃 |
Session 15
2015.4.10.(금) 19:00~22:00 |
반응형 웹 미니 프로젝트 4 - 최종 테스팅 & 배포(Publish)
◆ 설정한 브라우저 지원 범위에 따른 크로스 브라우징 최종 점검
◆ Moderizr 필터링(Filtering)을 통해 문제(Bug) 수정
◆ 배포할 각 파일을 압축하여 출력
◆ 이미지 최적화, HTML/CSS/JS 코드 압축 성능 개선 |
|